
تاریخچه آیکونها
استفاده از نمادها و شکلها (آیکونوگرافی) در طول تاریخ برای اطلاعرسانی و رساندن مفهوم مکالمات بهکار میرفته و ریشه در نیاز بشر به برقراری ارتباط با دیگران داره:
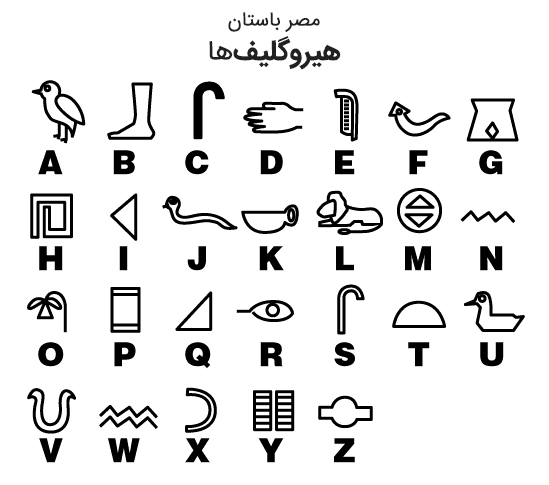
مصریان باستان هیروگلیف “hieroglyphics” رو ابداع کردن (که در اون هر آیکون نمادی از یک حرف الفبا بود)؛ صلیب نشونهای از مسیحیت بود؛ آدم بدها توی فیلمها سیاه میپوشیدن و…
اینها همه نمونههایی از کاربرد آیکونوگرافی جهت رسوندن مفهوم در ارتباطات، برای اطلاعرسانی و آموزش هستن.

آیکونهایی که مفهوم جهانی مشترک دارن، کمیاب هستند.
برداشت کاربر از مفهوم یک آیکون بستگی به تجربههای قبلیش داره.آیکونهای خیلی کمی وجود دارن که بیشترِ کاربرای دنیا، مفهومشون رو بدونن. مثل آیکون خونه یا همون صفحه اصلی، پرینت و ذرهبینِ جستجو.

مفهوم بقیه آیکونها معمولا برای کاربر مبهمه و به این موضوع بستگی داره که کاربر قبلا اون آیکون رو توی سایتها یا نرمافزارها بیشتر با چه کاربردی مشاهده کرده.
نبودنِ یه استاندارد معین، ممکنه به مفهوم و برداشتی که کاربر از یه آیکون داره، لطمه بزنه.
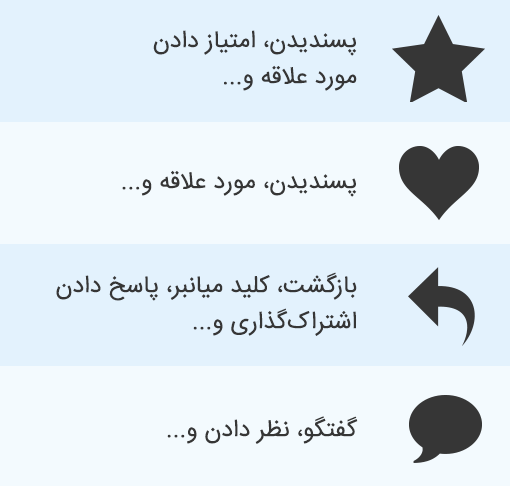
مثلا آیکون «ستاره» ممکنه تو یه سایت مفهوم «پسندیدن» رو بههمراه داشته باشه (همون طور که تويیتر تاهمین اواخر از این آیکون استفاده میکرد) ولی تو یه سایت دیگه، آیکون ستاره معنی «امتیاز دادن به یه آیتم» رو دربر داشته باشه.

آیکونها به «عنواننوشتاری» نیاز دارند.
برای از بین بردن ابهامی که گفتیم، بهتره که یه عنواننوشتاری یا text label کنار آیکون وجود داشته باشه.
اگه از آیکون توی منویِ سایتتون استفاده میکنین، استفاده از این عنواننوشتاری کاملا ضروریه و این نوشته باید تماممدت و بدون هیچ نوع تعاملی (مثل هاور یا کلیک کردن) جلوی دید کاربر باشه.

مزایای استفاده از آیکونها در طراحی رابط کاربری:
- آیکونها دسترسی خوبی دارن: با توجه به اینکه اندازه آیکونها نسبت به نوشتهها بزرگتره، کلیک کردن روی اونها توی صفحات بزرگ (یا همون مانیتور) راحتتره و همینطور توی صفحات کوچکِ گجتها هم راحتتر قابل لمس هستن.
- فضای کمی اشغال میکنن: درحالیکه سایز آیکونها نسبت به نوشتهها بزرگتره، ولی فضای کمی روهم در صفحه اشغال میکنن و بهراحتی میشه ازشون توی پنلها، تولبارها و… استفاده کرد.
- شناسایی سریعتر تو یه نگاه (البته اگه بهخوبی طراحی شده باشن!) : این مطلب بهویژه برای آیکونهای استانداردی که کاربر قبلا اونها رو دیده، بیشتر صدق میکنه.
- برای کاربرهای بینالمللی، آیکونها نیازی به ترجمه ندارن.
- آیکونها میتونن ظاهر جذابی داشته باشن و به زیباتر جلوه کردنِ طراحی شما کمک کنن.
- آیکونها با ظاهر مشابه (یا همون style) توی قسمتهای مختلف طراحی بهکار میرن و همگی یه مفهوم ثابت رو میرسونن (همون مفهوم ثبات در طراحی).
نکاتی درباره طراحی آیکونها:
- برای استفاده از آیکونها توی طراحی سایتتون، اول تحقیق کنین.
- آیکونهای سایتهای مشابه و رقیب و البته آیکونهایی که تو زمینه کاری شما زیاد بهکار رفتن رو بهخوبی بشناسین.
اگه به طراحی آیکون جدید نیاز دارین، این موارد رو درنظر بگیرین:
طراحی آیکونها نمادین و ساده یا همون شِماتیک باشه: بیشتر به طراحی مشخصات تاکید کنین تا واقعی بودن آیکونها. سادگی طراحی آیکون، شناختِ اون رو برای کاربر راحتتر میکنه.

- قانون ۵ ثانیه رو رعایت کنین: اگه کاربرِ شما در عرض ۵ ثانیه متوجه مفهوم آیکون شما نشه، با اون آیکون رابطهای برقرار نکرده |:
- شناختپذیری آیکون رو تست کنین: از مردم بپرسین که آیا مفهوم مورد نظر شما رو از آیکون طراحی شده برداشت میکنن؟
- بهخاطرسپاری آیکون رو تست کنین: در فواصل زمانی مشخص (مثلا هرچند هفته یکبار) از بعضی از کابرهاتون سوال کنین، تا بدونین که آیا مفهوم آیکون شما رو به یاد دارن؟
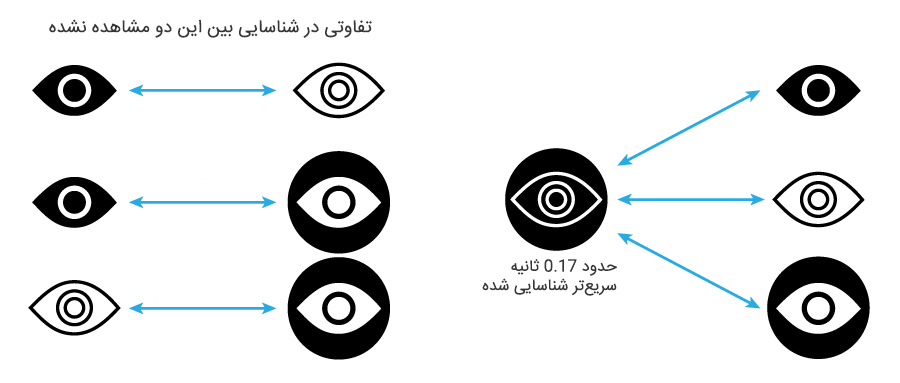
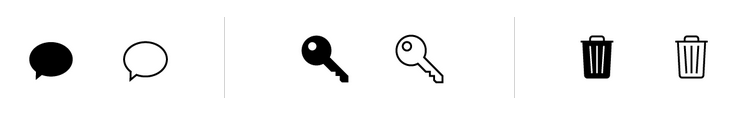
ترجیحا از آیکونهای توپُر استفاده کنید
شناسایی آیکونهای توپُر نسبت به آیکونهای توخالی یا همون «خطی» راحتتره و شناسایی آیکون توپر به زمان کمتری نیاز داره.
البته این درمورد همه آیکونها صدق نمیکنه و ممکنه در بعضی آیکونها، نسخه توخالی قابلیت شناسایی بهتری داشته باشه.
نکته دیگه درباره رنگ زمینهی آیکون هاست، که در شناسایی اون تاثیر میذاره. ولی تحقیقات نشون داده، عموما آیکونهای توپر نسبت به آیکونهای خطی، سریعتر شناسایی میشن.
دو نمونه از نتایج این تحقیق رو توی عکسهای زیر میتونین مشاهده کنین:


جمعبندی:
استفاده از آیکونها، علاوهبر اینکه ظاهر بهتری به سایت شما میده، به درکی بهتر از مفهوم اون آیتم (یا قسمتی که آیکون رو براش طراحی کردید) هم کمک میکنه.
شما برای کاربر طراحی میکنید. هرچی این طراحی آسونتر و قابل درکتر باشه، تجربه اونا از سایت (یا نرمافزار) شما لذتبخشتر میشه. آیکونها رو طوری طراحی کنید که برای خودتون و کاربرتون کاربردیتر باشن.