
امروزه طراحان به دلایل مختلف (از جمله زیباتر شدنِ طراحی، انتقال بهتر مفهوم محتوا، جلب توجه کاربر و…) از آیکونها در طراحی سایتها استفاده میکنن. بهکار بردن آیکونها در رابط کاربری نکاتی داره که در پستهای قبلی درباره اونها مفصلتر صحبت کردیم. امروزه آیکونفونتها در طراحی رابطکاربری رواج خیلی زیادی پیدا کردن چون مشکلات آیکون PNG رو ندارند. در این پست ساختن آیکونفونت رو یاد میگیرید.
پیش از این طراحان وب آیکونهای مورد نظر خودشون رو در قالب عکس (معمولا فرمت PNG) ذخیره میکردن و اونها رو از طریق HTML یا CSS در سایتشون مورد استفاده قرار میدادن. این کار ایراد بزرگی داشت: وقتی که طراح قصد داشت یک آیکون رو در چندین سایز و یا رنگهای متنوع بهکار بگیره، باید اون آیکون رو با سایزها و رنگهای مختلف و به تعداد مورد نیاز میساخت که این کار خیلی سخت و خستهکننده بود ): حالا اگر که قرار بود در اون آیکون تغییری انجام بشه، باید تکتک اون آیکونهای داخل عکس تغییر میکرد. همینطور زمان دانلود سایت رو بیشتر میکرد.
آیکونفونتها در اصل همون فونتهای عادی هستن که به جای حروف، شکلها رو به نمایش میذارن. استفاده از اونها امروزه در طراحی رابطکاربری رواج خیلی زیادی پیدا کرده که هیچ کدوم از مشکلاتی رو که دربالا بهشون اشاره کردیم ندارن. چون مثل یک فونت عادی رفتار میکنن.
مزایای استفاده از آیکونفونتها:
- سایت تنها یک بار درخواست لود آیکونها رو به سرور شما میفرسته (برخلاف png ها که به تعداد آیکونها باید HTTP request ارسال بشه). استفاده از CSS Sprite هم با اینکه این مشکل رو به مقدار زیادی حل میکنه، ولی هنوز سایر ایرادات آیکونهای png رو بههمراه داره.
- آیکونفونتها حجم خیلی پایینی دارن و به سرعت دانلود میشن.
- تقریبا تمام مرورگرها (حتی اینترنت اکسپلورر ۶) هم اونا رو پشتیبانی میکنه.
- خیلی ساده میشه سایزشون رو تغییر داد.
- خیلی ساده میتونید رنگشون رو تغییر بدید.
- خیلی ساده میشه استایلهایی مثل سایهها (text-shadows) و opacity و… رو براشون بهکار برد.
- در صفحه نمایش های UHD مشکل افت کیفیت پیدا نمیکنند (اگر فایل آیکون png شما با رزولوشن و اندازه خیلی بزرگ ساخته بشه، این مشکل بهوجود نمیآد، ولی این فایل با این کیفیت و رزولوشنِ خیلی زیاد، حجم خیلی سنگینی هم بههمراه داره).
معایب آیکونفونتها:
علیرغم تمام مزایایی که در بالا گفتیم، آیکونفونتها بدون مشکل هم نیستن و ایراداتی هم دارن.
- یه طراحی یا عکس پیچیده رو نمیشه با آیکونفونت پیادهسازی کرد. آیکونفونتها معمولا برای آیکونهای ساده کاربرد دارن.
- آیکونفونتها معمولا تکرنگ هستن و اگر نیاز به طیفهایرنگی (gradient) داشته باشن، باید از حقههای CSS استفاده کنین.
- از آیکونفونتها نمیشه انتظار تمیزیِ پیکسلی (pixel perfection) داشت. طرحهای بیتمپ، این اختیار رو به طراح میدن که کنترل کاملی روی هر پیکسل داشته باشه، ولی آیکونفونت بنا بر ذات وکتور (خطی) فونتها، قدرت کنترل در سایزهای مختلف رو از طراح میگیرند و البته نمایش فونتها در مرورگرهای مختلف تا حدی درصد خطا بههمراه داره و متفاوت نشون داده میشه. توجه داشته باشید که این خطاها فقط در حد پیکسل هست و درنتیجه در اندازههای بزرگ و یا صفحههای نمایش با وضوح بالا، تاثیر زیادی نخواهد داشت.
چطور آیکونها رو به آیکونفونت تبدیل کنیم؟
سایتهای زیادی وجود دارن که شما میتونید بهشون مراجعه کنین و از فونتهای بسیار زیادی که خیلی خوب و حرفهای طراحی شدن بهصورت رایگان استفاده کنین. ولی گاهی همه آیکونهای مورد نظر شما در این سایتها وجود ندارن و شما دوست دارید که از آیکونهایی که خودتون طراحی کردید بهعنوان آیکونفونت استفاده کنید.
برای ساختن آیکونفونت اختصاصی خودتون، مراحل زیر رو دنبال کنید:
مرحله اول- از آیکون خروجی SVG بگیرید
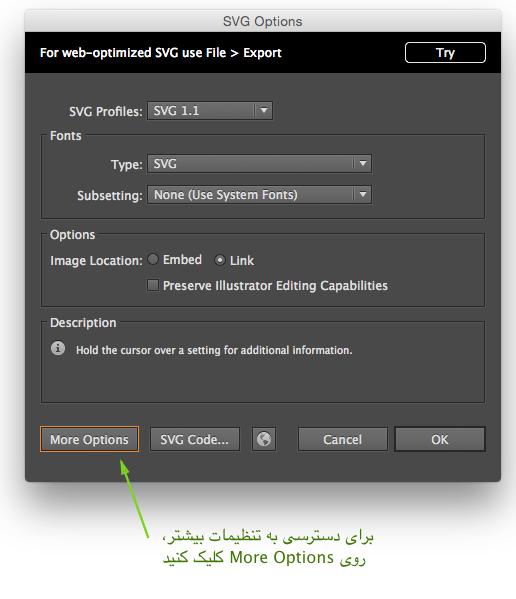
اول باید آیکون مورد نظر رو با فرمت SVG ذخیره کنید. برای اینکار در برنامه ایلوستریتور یا هر برنامه دیگهای که استفاده میکنید، از منوی فایل گزینه Save a Copy و بعد، از لیست فرمت های موجود svg رو انتخاب کنید.


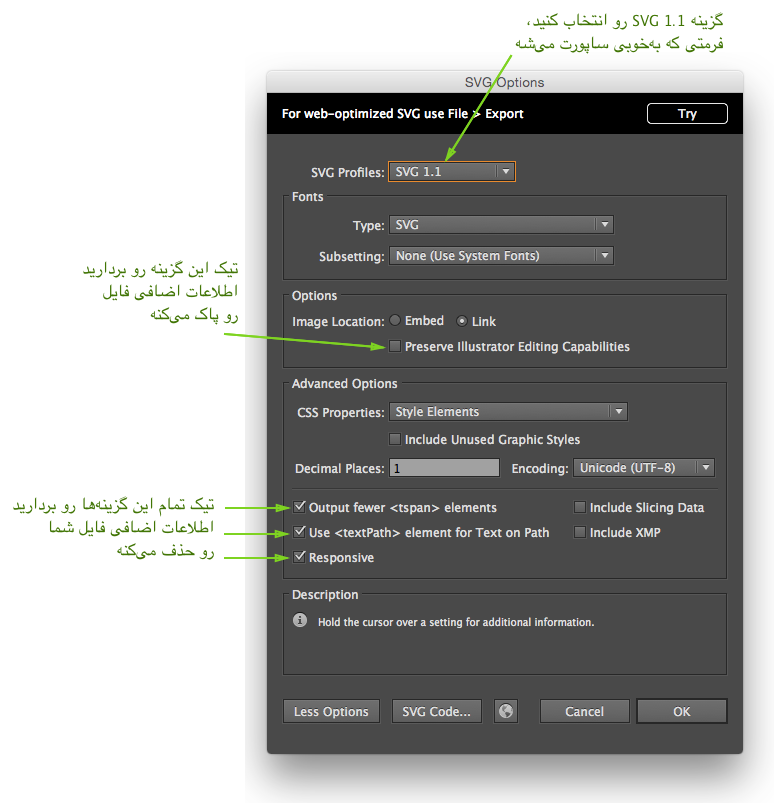
تیک تمام گزینههای اضافی رو بردارید. این گزینهها اطلاعات اضافی (Metadata) رو در فایل شما ذخیره میکنن که باعث سنگین شدن فایل شما میشه و ممکنه مشکلاتی رو هم در آیکون تولید شده ایجاد کنه.

مرحله دوم- بعد از ثبت نام در سایت فونتاستیک، آیکونها رو آپلود کنید
به این سایت وارد بشید و بعد از انجام ثبتنام رایگان، مراحل زیر رو انجام بدید:
گزینه Add more icons رو کلیک کنید و در بالای صفحه جدید با کلیک روی دکمه Import Icons پنجره ای باز میشه تا شما بتونید فایلهای svg خودتون رو آپلود کنید (اول احتمالا لیستی از پکیج آیکون فونتهای رایگان رو براتون میاره، چون شما میخواید از آیکونهای خودتون یه پکیج بسازید، بهتره این لیست پیشفرض رو کنار بذارید و آیکونهای خودتون رو آپلود کنید).

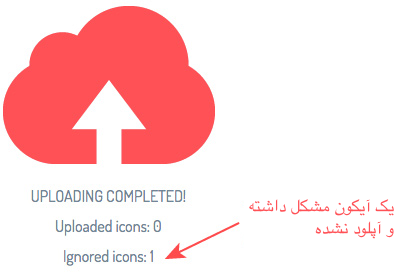
در حین آپلود شدنِ فایلها، عکسی مثل این ظاهر میشه و در آخر اطلاعاتی درباره تعداد فایلهای آپلود شده و همینطور مشکلات احتمالی درباره آپلود نشدن بعضی فایلها ارائه میده.

مشکلاتی که ممکنه در حین آپلود با اونها مواجه بشید:
الف- بعد از عملیات آپلود تعدادی از فایلها پذیرفته نشدن.

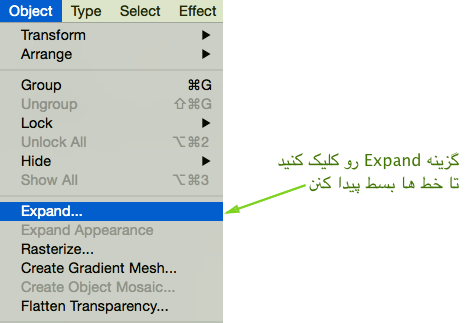
سایت فونتاستیک شکلهایی (Shapes) که از خطها (Stroke) بهوجود اومده باشن رو نمیتونه تبدیل به آیکونفونت کنه. برای حل این مشکل، آیکون مورد نظر رو انتخاب کنید و از منوی Object گزینه Expand رو انتحاب کنید.


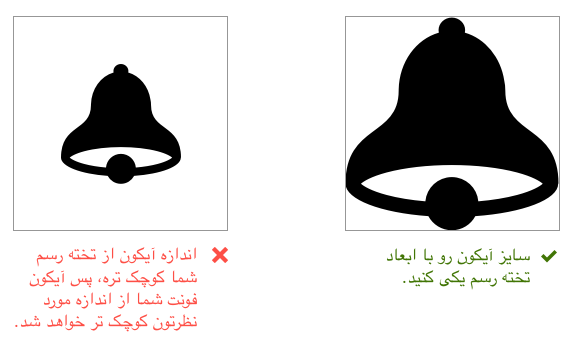
ب- آیکونها خیلی کوچک دیده میشن
دلیلش اینه که توی ایلوستریتور، ابعاد تختهرسم شما (Artboard) بزرگتر از اون آیکون هست. برای حل این مشکل باید آیکون رو انتخاب کنید و سایزش رو اونقدر بزرگ کنید تا طول یا عرض اون، دقیقا برابر با ابعاد تختهرسمتون بشه.
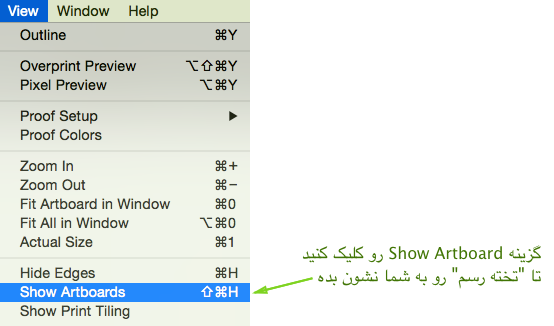
اگر کادر تختهرسم رو نمیتونید ببینید، باید از منوی View ، گزینه Show Artboard رو انتخاب کنید.


مرحله سوم – آیکونها رو به فونتتون اضافه کنید
توی قسمت Select آیکونهایی که باید وارد پکیج آیکونفونت شما بشن، با کلیک انتخاب کنید.
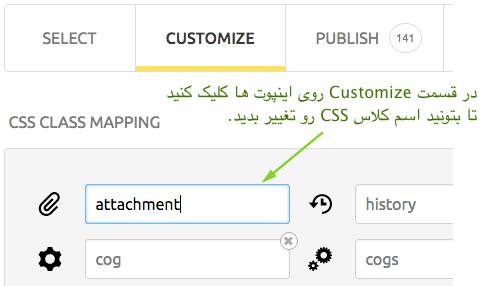
در قسمت Customize میتونید اسم کلاس CSS هر آیکون رو تغییر بدید.

مرحله چهارم- آیکونفونت رو دانلود کنید
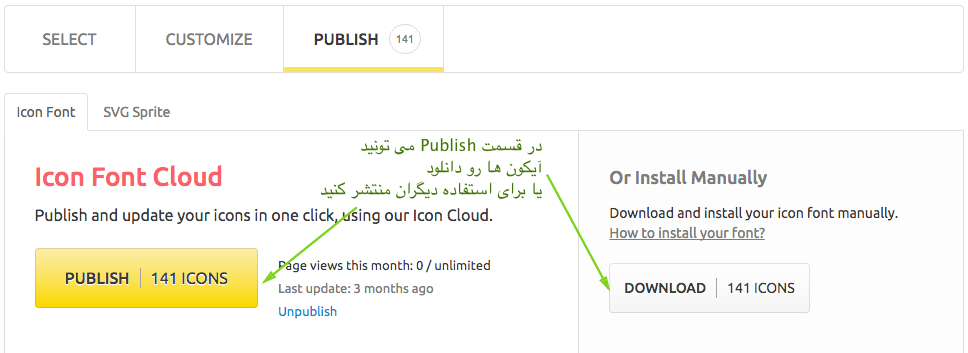
آیکونفونتهای شما آماده است. با رفتن به قسمت Publish میتونید پکیج آیکونفونتتون رو دانلود کنین؛ همینطورمیتونین آیکونهاتون رو منتشر کنین، تا بقیه هم بتونن ازشون استفاده کنن.

پکیج دانلود شده، شامل فایلهای زیر هست:
- یک فایل HTML مرجع که لیست آیکونها رو بههمراه اسم کلاسهای CSS شون داره.
- فایل CSS مربوط به پکیج.
- فولدرِ حاوی فونتها (شامل فرمتهای ttf , eot , svg و woff).

حالا میتونید مثل فونتهای دیگه اونها رو تو سایتتون استفاده کنید و از آیکونفونت شخصی خودتون لذت ببرید.