آیا وقتی برای پروژه جدید طراحی سایت، رنگ انتخاب میکنید، این ترکیببندی رنگ رو از نظر کنتراست تست میکنید؟ اگه جوابتون منفیه، ممکنه شما مشکل کنتراست رنگ و خوانایی محتوا داشته باشید و تعدادی از مخاطبان بالقوه رو به همین دلیل از دست بدید.
کنتراست پایین به بهانه طراحی مینیمال
این روزها طراحی با کنتراست نوشته پایین، به بهانه طراحی مینیمال در سایتهای اینترنتی بیشتر رایج شده. بعضی سایتها که محتوای نوشتاری نسبتا زیادی دارن، برای سادگی و خلوتتر نشون دادن سایتشون، کنتراست متن رو کم میکنن. کنتراست کم نوشتهها منجربه کم شدن خوانایی و جستجوپذیری سایت میشه و کاربر باید به صفحه نمایش خیره بشه و فشار بیشتری به چشمهاش بیاره تا بتونه مطالب رو بخونه و احساس ناتوانی و ضعفچشم بهش دست میده.
گاهی هم دلیل پایین آوردن کنتراست رنگ، برجسته کردن قسمتی دیگه از سایت هست.

کنتراست پایین متن باعث کاهش کاربردپذیری سایت میشه.
کنتراست رنگ پایین بین رنگ متن و زمینه، بهدلایل زیر میتونه کارایی سایت رو کاهش بده:
- مشکل خوانایی؛ کمی بالاتر درباره دلیل به وجود اومدن این مشکل صحبت کردیم.
- کاهش جستجوپذیری آیتمها: وقتی شما یک آیتم رو نتونید پیدا کنید، مسلما نمیتونید ازش استفادهای هم بکنید. کنتراست پایین باعث میشه که دیگه یک آیتم برجسته نباشه (اصطلاحا توی چشم نباشه) پس پیدا کردن و کاربردش خیلی سخت میشه.
- کاهش اعتماد به نفس کاربر: کاربر دوست داره وقتی با سایتی کار میکنه این احساس رو داشته باشه که همه چیز به خوبی و طبق انتظارش داره کار میکنه. وقتی کنتراست رنگ پایین باشه کاربر در پیدا کردن بعضی چیزها ضعیفتر عمل میکنه و ناخودآگاه حس میکنه که سایت درست کار نمیکنه (برخلاف واقعیت)، پس اعتمادش به سایت کم میشه؛ خودش رو بهخاطر ناتوانی در کاربرد سایت سرزنش و نهایتا اونرو ترک میکنه.
- کارکردن با موبایل سختتر میشه. کارکردن با یک سایت توسط موبایل و زیرنورخورشید همیشه سخته، حالا اگه کنتراست رنگی هم پایین باشه، این عمل تقریبا غیرممکنه.
- دسترسی به آیتمها برای کاربرانی که مشکل ضعف بینایی و یا کوررنگی دارند، به شدت کم میشه. با بالا رفتن سن، انواع مشکلات بینایی به سراغ انسان میاد و درضمن طبق تحقیقات حدود ۸٪ مردان و کمتر از ۱٪ زنان در دنیا مشکل کوررنگی دارند. این باعث میشه کار با سایتی با کنتراست پایین بسیار سخت بشه.
- تلاش برای شناخت آیتمها بیشتر میشه. ما توی طراحیهامون معمولا آیتمهای غیرفعال رو کمرنگتر ویا با رنگهای مرده (مثل خاکستری و… نشون میدیم). وقتی کنتراست رنگ پایین باشه، آیتمهای عادی و غیرفعال بیشتر شبیه به هم به نظر میان و کاربر مجبوره برای شناختن اونا آیتمها رو یک به یک امتحان کنه.


راهکارهایی برای حل مشکل کنتراست، بدون آسیبزدن به کارایی طراحی
اگه شما از کنتراست پایین متن استفاده میکنین، احتمالا میخواین آیتمی کمتر جلبتوجه کنه یا قسمت دیگهای رو برجستهتر نشون بدید. ولی راهحلهایی کاربردیتر برای این موضوع وجود داره:
- تراکم اطلاعات رو کم کنید: بعضی طراحان با پایین آوردن کنتراست قصد دارن سایتشون رو سادهتر و خلوتتر نشون بدن تا به مینیمال بودنش لطمهای وارد نشه. درعوض میشه متنهای کماهمیتتر رو به صفحات داخلی منتقل کرد.
- سایز فونت رو تغییر بدید: وقتی کاربر سایت شما رو یک نگاه کلی میکنه (تحقیقات نشون داده کاربران بهندرت متن سایت شما رو میخونن، مگر اینکه به دلایلی مشتاق شده باشن) ابتدا نوشتههای با سایز بزرگتر رو میخونه. بهتره بسته به اهمیت نوشته، بعضی از نوشتهها رو با سایز بزرگ و بعضی رو کوچک بنویسید. سایز فونت رو هیچوقت از ۸ پوینت (۱۱ پیکسل) کمتر نکنید.
- کنتراست ترکیب رنگی مورد نظرتون رو چک کنید. مطمئن بشید که ترکیببندی رنگهای مورد نظرشما کنتراست مناسب برای سایز فونتتون رو داشته باشن. ابزارهای رایگان زیادی وجود دارن که کنتراست ترکیبرنگی رو آزمایش میکنن. اینها تعدادی از ابزارها هستن:
- Colorable (دمو)
- Luminosity Colour Contrast Ratio Analyser
- Colour Contrast Check
- Color Contrast Checker
- Check My Colours
- Color Safe
برای مثال، پالت رنگی زیر به وسیله یکی از این ابزارها تست شده. همونطور که میبینید رنگ نوشته سفید (FFF#) هست و نسبت کنتراست نوشته نسبت به رنگ زمینه اون، بالای هر قسمت نوشته شده. رنگهایی هم که کنتراست لازم رو ندارن رد شدن.

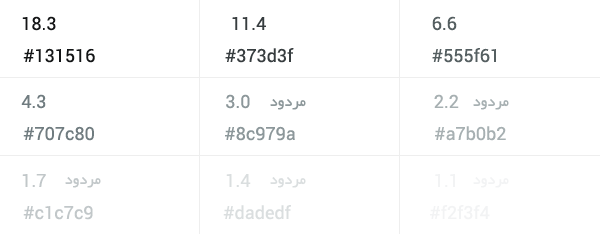
در مطالعه بعدی هم برای نوشته از رنگهای مختلف خانواده سیاه، بر روی زمینه سفید تستی به عمل اومده که نتایجش رو در تصویر زیر مشاهده میکنید:

- جای آیتمهایی که اهمیت کمتری دارند رو تغییر بدید. اگر احساس میکنید در قسمتی کنتراست بالای نوشته، حواس کاربر رو پرت میکنه، سعی کنید درصورت امکان جای اون آیتم رو تغییر بدید؛ خیلی وقتها این راهکار مناسبی هست.
- از آکاردئونها استفاده کنید. در بعضی موارد استفاده از آکاردئونها راهحل مناسبی برای خلوتتر کردن صفحه هست. کاربر درصورت تمایل با کلیک/تپ کردن میتونه مطالب بیشتر رو راجع به آیتم مورد نظرش ببینه. ولی توجه کنید که آکاردئونها برای همه نوع محتوایی مناسب نیستند (مثلا استفاده از آکاردئونها برای اطلاعاتی که باید به ترتیب دیده بشن، توصیه نمیشه).
- روش دیگهای هم که برای بعضی موارد کاربرد داره (و البته بیشتر برای زمینههای رنگی کاربرد داره تا زمینههایی که عکس دارن) استفاده از بعضی تکنیکهای CSS هست که رنگ نوشته براساس رنگ زمینه عوض میشه.

- گاهی هم با اضافه کردن حاشیههای مناسب -white spacing- به اطراف نوشته یا آیتم میشه به نتایج خوبی رسید و راه حل بسیار مناسبی هست.
برای نوشته روی عکسها از کنتراست بالا استفاده کنید
تحقیقات eyetracking نشون داده چشم مردم در اینترنت به عکسهایی که به موضوع مدنظرشون مربوطه، جذب میشه. ولی اگه این عکسها تزئینی باشن، کاربر اونها رو نمیبینه. از طرفی توانایی عکسها به جلبتوجه غیرارادی کاربر باعث شده طراحان رابطکاربریهای گرافیکیتری خلق کنن.
یکی از روشهای مرسوم طراحی وب که تصاویر زیادی هم در خود جای داده، قراردادن نوشتهها روی عکسهاست که بهدلیل ارتباط خوبی که این تصاویر و نوشتههای روی اون با کاربر برقرار میکنن، یک روش طراحی کاربردی و در عین حال زیباست. ولی گاهی طراحان به خاطر رعایت نکردن بعضی ریزهکاریها در اجرای این روش، نتیجه معکوس میگیرن و کاربردپذیری سایتشون به شدت پایین میاد. دلیل اصلی هم اینه که رنگ این نوشتهها با عکس پشتشون قاطی میشه و خوانایی نداره؛ پس کاربر با سایت ارتباطی برقرار نمیکنه.
طبق مطالعات انجام شده، نوشتهها (به جز اونهایی که تزئینی هستند یا قسمتی از لوگو) باید نسبت به رنگ زمینهشون، حداقل کنتراستی برابر با ۴.۵ به ۱ داشته باشن. البته برای نوشتهها با سایز ۱۸ پوینت (۲۴ پیکسل) یا ۱۴ پوینت بولد (۱۸ پیکسل)، نسبت این عدد میتونه برابر با ۳ به ۱ باشه.
ترفندهایی کوچک که تاثیرات مثبتی در خوانایی و کاربردپذیری داره
برای قرار دادن نوشته روی تصاویر باید کاملا دقت کرد که هر دو پارامتر خوانایی و رسایی -Readability and Legibility- بهطور همزمان حفظ بشه (برای یادآوری، خوانایی، اشاره به توانایی تشخیص حروف به صورت جداگانه و رسایی، اشاره به توانایی پردازش لغت و درک مفهوم اون داره). وقتی خوندن نوشته سخت باشه، کاربر مجبوره یا نوشته رو بیخیال بشه یا فشار زیادی به چشمش بیاره و به صفحه نمایش خیره بشه تا بتونه متن رو بخونه! به جای این که ریسک کنیم که کاربر بیخیال نوشته ما بشه، میتونیم تغییراتی جزئی در طراحیمون انجام بدیم تا کنتراست بین نوشته و تصویر زمینه بالا بره و خوندن مطلب رو راحتتر کنیم:
۱- اضافه کردن لایه نیمهمات زیر متن
با اضافه کردن یک لای نیمهمات/نیمهشفاف -overlay- در زیر نوشتهها، میتونید کنتراست اونها رو بالا ببرید. رنگ این لایه بسته به رنگ نوشته یا رنگبندی عکس زمینه میتونه متمایل به سفید یا سیاه باشه ولی معمولا رنگ overlay زیرمجموعه سیاه (با شفافیت مناسب) هست.
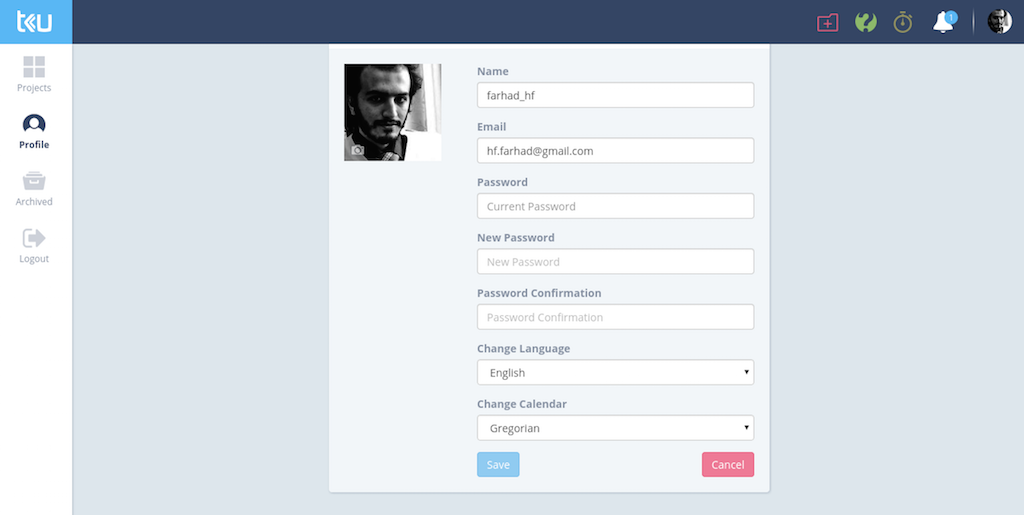
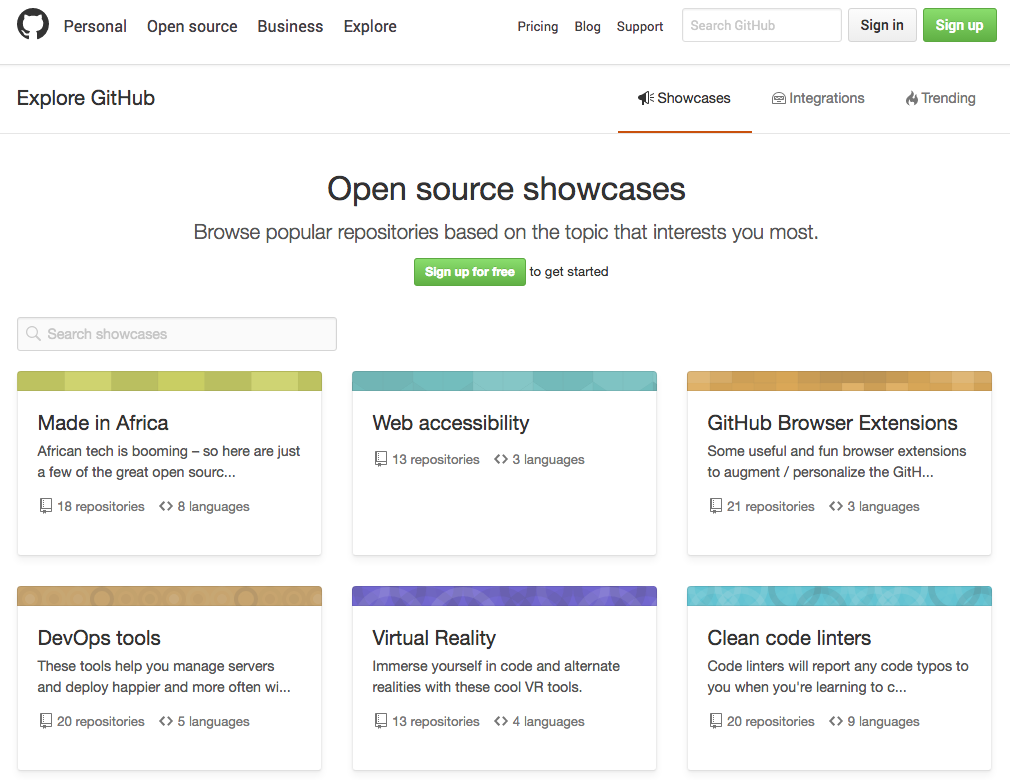
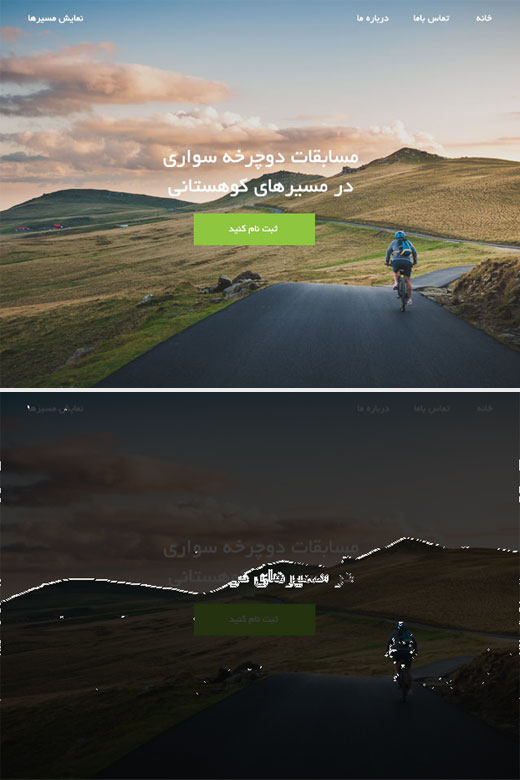
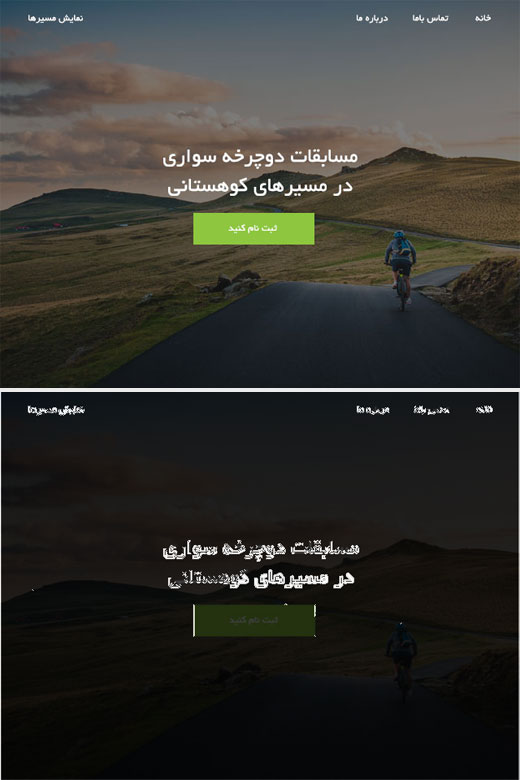
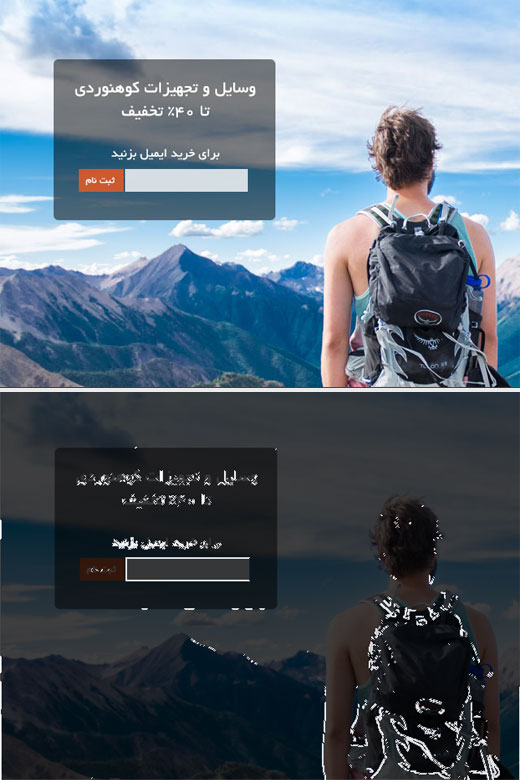
ما چند تصویر رو با افزونه Color Contrast Analyzer مرورگر کروم تست کردیم و نتایجش رو اینجا برای شما آوردیم. این ابزار قسمتهای مختلف سایت رو آنالیز میکنه و بعد قسمتهایی که کنتراست رنگی مناسبی دارن با رنگ سفید و قسمتهایی که مشکل کنتراست دارن رو مشکی نشون میده.


گاهی هم این لایه نیمهمات وجود داره ولی چون مقدار شفافیتِ -transparency- اون زیاده، باز هم نوشتهها خوانایی ندارن؛ با کم کردن میزان شفافیت این لایه میشه به کنتراست مورد نظر رسید.


۲- تغییر رنگ نوشته یا تغییر مکان اون
گاهی با عوضکردن رنگ نوشته یا تغییر مکان اون بر روی عکس (مثلا جابهجا کردن نوشته از قسمت وسط تصویر به قسمت پایین اون) میتونیم به نتیجه لازم برسیم.


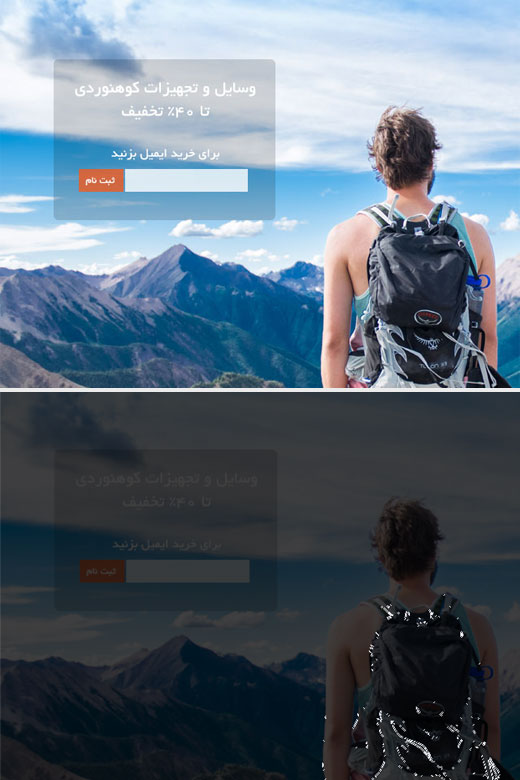
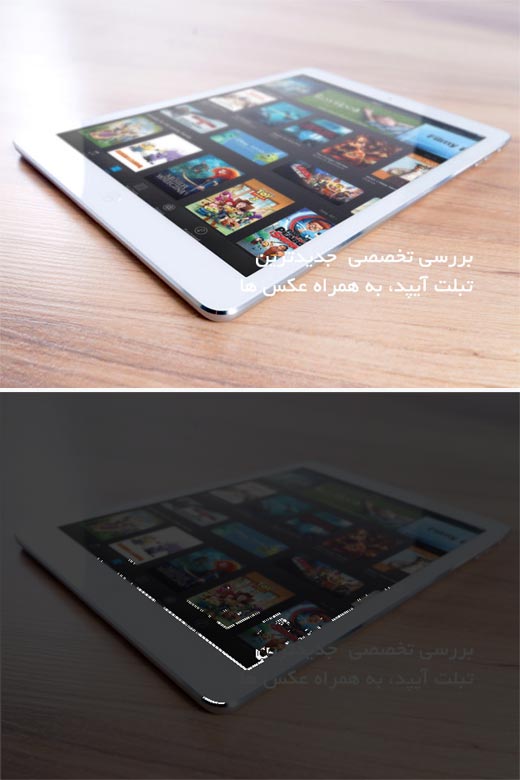
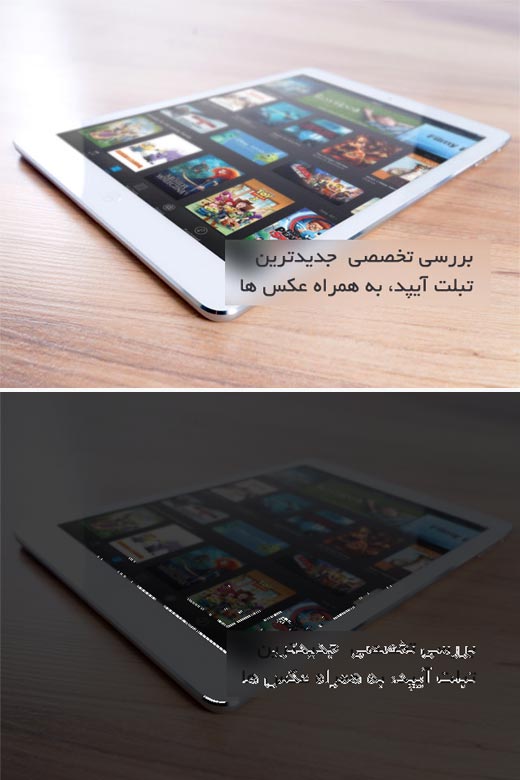
۳- مات کردن زمینه
در برخی موارد هم میشه با کمی مات کردن قسمتی از عکسِ زمینه که نوشته روی اون قرار داره، به کنتراست رنگی مورد نظر رسید:


همیشه موقع انتخاب رنگ برای طراحی سایت جدید، نسبت به کنتراست مناسب رنگبندی حساسیت بیشتری به خرج بدیم و با استفاده از ابزارهای مناسب ابتدا رنگهای مورد نظر رو تست کنیم تا زحمتی که برای طراحی میکشیم، با یک بیدقتی به هدر نره.