تکنیکهای مختلفی در طراحی تجربه کاربری وجود دارد که برای یک محصول، بسته به شرایط، ترکیبی از آنها استفاده میشوند. امروزه همه با ساختن پرسونا و ماجراهای کاربری (user stories)، تحلیل کارها (task analysis)، ساخت اسکلتبندی (wireframing) و مطالعه قابلیت کاربری (usability studies) آشنایی دارند. (ترجمه اصطلاحات از خودم است و امیدوارم ثقیل بودنشان آزاردهنده نباشد). چنان که تحقیق مارسین نشان میدهد طراحان ترکیبی از این تکنیکها را در پروژههای خود استفاده میکنند، بعضیها را بیشتر و بعضیها به ندرت. فهرست تکنیکهایی که ذکر کردم کامل نیست، اما همه در یک چیز مشترکند: همه از فکر کردن به کارهایی که کاربر میتواند بکند شروع میکنند، اینکه برای چه نتیجهای از محصول استفاده میکند و چه مسیری را طی میکند تا به هدفش برسد. در یک فرآیند متعارف، اسکلتبندی نهایی به طراحان گرافیک سپرده میشود تا به موازات پیاده شدن منطق سایت، واسط کاربری را آماده و برای اضافه کردن امکانات تعاملی به برنامهنویسان بسپرند.
سرعت و سادگی این فرآیند متعارف ارزش زیادی به آن میدهد. اما معمولا این فرآیند دردسرهایی دارد که ناگزیر با آنها روبهرو خواهیم شد. دن نورمن در کتاب «طراحی چیزهای روزمره» میگوید انسان از تصویر سیستمی که با آن کار میکند، یک مدل ذهنی میسازد و براساس این مدل عمل میکند. در هنگام طراحی، باید به مدل به روشنی فکر کرد، چرا که هر ایراد شناختی که در آن وجود داشته باشد، مانع کار کاربر و در نهایت موجب اشتباه وی در به کار گیری سیستم خواهد شد. به علاوه این مدل ذهنی به تیم پروژه هم کمک میکند که در مرحله توسعه و طراحی، مبنای برای مقایسه و تصمیمگیری داشته باشند. دشواری دیگر مربوط به هنگامی است که بخواهیم محصول را توسعه دهیم و امکانات جدید به آن اضافه کنیم. یک اسکلتبندی با مسیرهای در هم آمیخته و پیچیده را در نظر بگیرید. هر امکان جدید، مسیرهای جدیدی را به این تصویر اضافه خواهد کرد. همانند برنامهنویسی، بدون داشتن یک چارچوب این میتواند خیلی زود به آشفتگی دچار شود و جلوی توسعهپذیری (scalability) را بگیرد.
در این پست میخواهم در مورد تکنیکی صحبت کنم که سال پیش سوفیا وویچهوسکی پارسال در وبلاگ خواندنی Alistapart به نام طراحی تجربه کاربری شیٔگرا معرفی کرد. روش پیشنهادی در مورد دردسرهایی که گفتم راهحلهای خوبی دارد و با توجه به سادگی و طبیعی بودنش، پیاده کردنش هم دردسر کمتری دارد. ابتدا کاربرد این اصطلاح در طراحی واسطهای کاربری اولیه در دهه ۸۰ و ۹۰ را مرور خواهیم کرد و درسهایی از آن خواهیم گرفت. بعد با مدل سوفیا آشنا خواهیم شد و اینکه چطور این مدل میتواند به ما هم در طراحی ریسپانسیو کمک کند و هم تجربه تعاملی بهتری بسازد.
چطور شیٔگرایی وارد طراحی تجربه کاربردی شد: یک مرور تاریخی
اولین استفاده از اصطلاح شیئگرایی به دوران مفهوم میز کار (Desktop Metaphor) برمیگردد و اولین بار در سند CUA یا «دسترسی کاربری مشترک» توسط IBM معرفی شد. هدف از این سند ارائه دستورالعملی بود که تمام نرمافزارها در واسط کاربری خود به کار ببندند، تا به کار بردن نرمافزارهای مختلف برای کاربر آسانتر شود. تا پیش از این هر شرکت نرمافزاری رویه خود را داشت و کاربر مجبور بود برای هر نرمافزار، منوها و کلیدهای میانبر خاص آن را یاد بگیرد. از CUA سه نسخه در سالهای ۱۹۸۷، ۱۹۸۹ و ۱۹۹۱ منتشر شد، که هر کدام یک قدم از کار با ترمینالهای معروف به Non-programmable Terminal دورتر میشد و بیشتر از امکانات گرافیکی سیستم عامل OS/2 برای کامپیوترهای شخصی استفاده میکرد. در CUA89 برای اولین بار مدل محیط کار (Workplace Model) معرفی شد که با مفاهیم شیءگرایی، یکنواختی بین انواع اشیا و تعامل بهتر بین انسان و کامپیوتر از پارادیم معروف به WIMP یا «پنجره، آیکون، منو، نشانگر» فراتر میرفت.
این رویکرد جدید توجه کاربر را از سیستم به عنوان مجموعهای از نرمافزارهای کاربردی و دادهها به سیستم به عنوان مجموعهای از اشیای آشنا مثل تلفن، تقویم، یادداشت و صندوق نامه سوق میداد. به عبارتی مفاهیم فنی از دید کاربر پنهان شد و توجه او به اشیاء و کارهایی که میتواند با آنها انجام دهد متمرکز شد. در این مدل کاربر به اطلاعات مربوط با توجه به کاری که میکند دسترسی پیدا میکند. اطلاعات به صورتی که کاربر میخواهد در اختیارش قرار میگیرد و برای هر کار نیاز به یک نرمافزار به خصوص ندارد. این موضوع به کاربر امکان میدهد بتواند مستقیما اشیا را دستکاری کند، یا آنطور که دن نورمن میگوید «دیگر با خودم فکر نمیکنم دارم از کامپیوتر استفاده میکنم، بلکه به این فکر میکنم که دارم یک کار مشخص انجام میدهم. در عمل کامپیوتر محو میشود.» همانند برنامهنویسی شیءگرا، در محیط گرافیکی شیءگرا مفهوم لفافهبندی (encapsulation)، به کاربر کمک میکند بدون نیاز به دانستن جزییات فنی یا اطلاع از انواع نرمافزارهای کاربردی، از بین کارهایی که میتواند روی یک شیء انجام شود، انتخاب کند. به علاوه کلاسها، زیرکلاسها و امکان وراثت مشخصهها کمک میکند کاربر به آسانی مدل ذهنی خود را از سیستم ترسیم کند و با اطلاعات خود از اشیای قبلی، بتواند اشیای جدید را بشناسد.
به گفته دیو کالینز در کتاب طراحی واسطهای کاربری شیءگرا، این موضوع که هم در برنامهنویسی و هم در طراحی واسط کاربری رویکرد شیءگرایی پیش گرفته شود «به فرآیند توسعه نرمافزار همگرایی میبخشد. شیءگرایی ارتباطهای عمیق ساختاری بین تحلیل، طراحی و پیادهسازی را آشکار میکند». البته کسانی که با دسکتاپ به قدر کافی کار کرده باشند، میدانند این سادگی شناخت و نبود هرگونه محدودیت، چطور انسان را اغوا میکند که میزکار و پوشههایی پر از پوشه و سند بسازد که در نهایت فقط کار کردن را دشوارتر میکنند. به علاوه مشخص شد هنگامی که تعداد فایلها بسیار زیاد است، سازوکار جستجو بهتر از مدل میزکار نتیجه میدهد. به همین دلیل در اعصار نخستین اینترنت، طراحان وب نه تنها مفهوم شیءگرایی را کنار گذاشتند، بلکه تعاملهای بصری را نیز تا حد زیادی حذف کردند. در نهایت برنامهنویسی رویداد-محور event-driven که زمانی میدان را به شیءگرایی باخته بود، قدرت خود را در نمایش دادهها در وب و ساختن سطح جدیدی از تجربه تعاملی نشان داد. اما در نهایت کالینز سه اصل را معرفی میکند که میتوان از آنها در طراحی تجربه کاربری نیز بهره برد:
۱- کاربر اشیا را میشناسد و روی آنها کاری انجام میدهد.
۲- کاربر میتواند اشیا را بر اساس طوری که رفتار میکنند، دستهبندی کند.
۳- براساس کاری که کاربر قصد دارد انجام دهد، تمام اشیای واسط کاربری در یک نمایش همگرا کنار هم قرار میگیرند.
بازگشت شیءگرایی به طراحی تجربه کاربری
تعریفی که وویچیهوسکی از شیءگرایی میدهد قصد دارد، مشکلاتی که طراحی تجربه کاربری امروزه با آن مواجه است را هدف قرار دهد. در اینجا خلاصهای از تکنیکی که او ارائه میدهد را براساس دو پست در مورد مبنای طراحی شیءگرا و طراحی تعاملها و شیءگرایی و یک ویدیو از کارگاهی مربوط به سال ۲۰۱۵ بازگو کنم. پیشنهاد میکنم در صورتی که موضوع برایتان جالب است، با مراجعه به این منابع اطلاعات بیشتری بگیرید.
شیءگرایی عبارت است از «شناخت و طراحی اشیایی که برای انجام اهداف در یک سیستم دیجیتالی لازم است و نگاشت این اشیا بر سیستمی ماژولار که کاربردی و برازنده باشد.» این به معنی سیستمی ساخته شده از اشیایی مشابه جهان واقعی (محصولات، راهنماها، مکانها) است که برای کاربر معنایی دارند و میتوانند در ساختن مدل ذهنی به وی کمک کنند. این به معنای فراموش کردن رویکردهایی است که طراحی را بر مبنای فعالیتهایی که در جهان دیجیتال اتفاق میافتد (جستجو، فیلتر، خرید، مقایسه)، انجام میدهند. برای پیاده کردن این سیستم باید سه اصل را در نظر گرفت: اول موبایل، اول محتوا و اول شیء. این سه اصل با هم کار میکنند. طراحی چینش را باید کاملا فراموش کرد و با یک طراحی ساده تک ستونی شروع میکنیم، و خود را مجبور به اولویتبندی محتوا برای چنین چینشی میکنیم. وقتی صحبت از محتوا میشود، اکثر طراحان از محتوا به یاد محتوای همیشهسبز میافتند و چنین دستورالعملهایی در پروژههای SaaS برایشان بیمعنی به نظر میرسد. وقتی محتوا را از قبل بدانیم، اولویتبندی آن آسان است. اما اگر روی سایتی کار میکنید که ۹۹٪ آن محتوای جدید (مثل اخبار، محصولها، کمپینها) است، نمیتوان محتوای واقعی را اولویتبندی کرد. در واقع شیءگرایی مدلسازی محتوا برای طراحانی است که با محتوا به معنای شناختهشده آن کار نمیکنند. معمولا در سایتهای موجود میتوان دید چطور تاکید بر موبایل، محتوا و اشیا در طراحی محصولها تاثیر میگذارد.


رویکرد شیءگرا در چند مورد به شما کمک شایانی میکند:
۱- در تیم همگرایی ایجاد میکند. برنامهنویسان ابتدا پروتوتایپ محصول را مهندسی معکوس میکنند تا اشیا را از آن استخراج کنند. بنابراین یک زبان مشترک برای ارتباط اعضای تیم فراهم میشود.
۲- با مدل ذهنی کاربر همگام میشود و تجربه بهتری تولید میکند.
۳- سادگی را تضمین میکند و هرگونه پیچیدگی اتفاقی به علت المانهای اضافی در طراحی را کاهش میدهد.
۴- زحمت توسعه و نگهداری را کم میکند: میتوان روی اشیای مجزا کار کرد بدون آنکه بقیه سیستم تحت تاثیر قرار گیرد. میتوان اشیای جدید را به خوبی اضافه کرد.
۵- میتوان APIهای بهتری با اشیای مستقل و قابل گسترش نوشت.
۶- به عنوان جایزه هم از SEOیی که به خاطر محتوای مرتب و لینکهای خوب بین صفحات به دست آوردهاید، میتوانید بهرهمند شوید.
۷- اما مهمترین دستآورد شیءگرایی ناوبری داخل متن است: یعنی دسترسی به محتوا از طریق محتوا. طراحان وقت بسیاری روی معماری اطلاعات میگذارند تا منوی ناوبری ثابت سایت برای کاربر طبیعی جلوه کند. اما اولین چیزی که در نمایشگرهای کوچک حذف میکنند، منوی ثابت است که در یک همبرگر جمع میشود. به علاوه کاربر همیشه اول به محتوای اصلی توجه میکند و بعد به سراغ منو میرود. «ما اول به سراغ صفحه میرویم. ناوبری بالای صفحه فقط پله اضطراری است.»
اگر شیءگرا فکر کنیم میتوانیم بین ارتباطهای مختلفی که بین اشیا هست دست به تجربه بزنیم و چیزهای جدید کشف کنیم. وقتی پیوند بین اشیا روشن شده باشد، کاربر میتواند بین نمونههایی از اشیا مختلف حرکت کند بدون آنکه به در بسته بخورد. قطعا طراحی ماژولار و ساختن المانهای قابل تکرار بسیار در طراحی سیستمهای بزرگ نرمافزاری بسیار کارآمد هستند، اما تا زمانی که یک سیستم از اشیای جهان واقعی پشت آن قرار نگرفته باشد، برای کاربر معنایی نخواهد داشت.
اما این تکنیک را به روش زیر میتوان انجام داد:
۱- از اهداف پروژه، اشیا را استخراج کنید. این کار شامل پیدا کردن اسمها در اهداف پروژه است. طبیعتا از هر اسمی نمیتوان یک شیء استخراج کرد. برای مثال کتابخانه مجموعهای از اشیای دیگر است، اما چیزهای مثل چالش، پیشنهاد، مکان میتوانند اشیای مهمی را شکل دهند. به علاوه بعضی اشیا ممکن است وضعیتهای مختلفی داشته باشند. برای مثال در سایتی که کاربران میتوانند چالشهایی پست کنند و دیگر کاربران آنها را انجام دهند، هر چالش میتواند در وضعیت پست شده، در حال انجام یا پایان یافته باشد.
۲- محتوای هر شیء را تعیین کنید. در این مرحله جزییات اطلاعات و مشخصههای هر شیء تعیین میشود. این جزییات در مرحله طراحی نمایش بصری اطلاعات کمتر به کمک ما خواهد آمد تا مطمئن شویم که چیزی را از قلم نیانداختهایم و المانهای اضافی نداریم. در اینجا میتوان محتوا را به دو دسته تقسیم کرد: محتوای اصلی و فرادادهها.
۳- پیوند اشیا را با هم پیدا کنید. پیدا کنید در هی شیء چه اشیای دیگری را میتوان تودرتو قرار داد و اشیای پیوند یافته به یک شیء را زیر آن مشخص کنید. همینجاست که ناوبری متنی بین اشیا هم خود را نشان خواهد داد.
۴- اشیا را اجبارا اولویتبندی کنید. حالا زمان آن رسیده که محتوا و اشیای تو در تو را براساس اهمیت مرتب کنیم. باید دید کدام اطلاعات برای کاربر بی بدیل است و کدام اهمیت کمتری دارد. وقتی فرادادهها را مرتب میکنید، میتوانید به مکانیزمهای فیلتر کردن و مرتب کردن هم فکر کنید. در این مرحله تا جایی که ممکن است باید اشیای اضافی حذف شوند یا در اشیای دیگر ترکیب شوند. هرچه تعداد اشیا کمتر باشد، ساختن مدل ذهنی آسانتر میشود. به علاوه الویتبندی کمک میکند اطلاعاتی که میخواهیم در نمایشگرهای کوچک نشان دهیم را بهتر انتخاب کنیم. از همه مهمتر تعیین امکاناتی که میخواهیم در MVP (محصول خداقل ممکن) داشته باشیم، برایمان به مراتب آسانتر است.
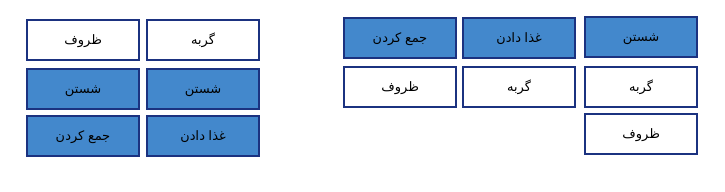
وقتی کارمان را از اسمها شروع میکنیم، در واقع ترتیبی مطابق ادراک انسانی را دنبال میکنیم. برای اینکه منظورم را متوجه شوید بیایید به برنامههایمان فکر کنیم. آیا چیزها را بر اساس کارهایی که روی آن انجام دهیم دستهبندی میکنیم یا اول به چیزها فکر میکنیم و بعد کارهایی که باید انجام دهیم؟ برای مثال میگوییم باید ظرفها و گربه را بشویم، به گربه غذا بدهم و ظرفها را جمع کنم؟ یا میگوییم باید ظرفها را بشویم و جمع کنم و گربه را بشویم و به او غذا بدهم؟ به اصطلاح فکر کردن انسان اسم-فعل است، نه برعکس.

زمانی که اشیائمان را به درستی شناختیم میتوانیم فکر کنیم هر کدام چه کارهایی میتوانند انجام دهند، به عبارتی تعاملها را طراحی کنیم.
طراحی تعامل به روش شیءگرا
دروازه ورود به تعاملها، جملات فراخوان به عمل یا CTA است. هر جمله در واقع تعاملی است که کاربر میخواهد با سیستم انجام دهد، و در تکنیک شیءگرا هر تعامل روی یک شیئ انجام میشود. بنابراین میتوانیم به تمام کارهایی که کاربر میتواند به طور بالقوه با اشیایمان انجام دهد فکر کنیم و یک فهرست از تمام جملات فراخوانمان تهیه کنیم. طراحی تعامل بر مبنای اشیا چند نکته خوب دارد. اولا محدودیت فکر کردن بر مبنای اشیا، به خلاقیت فرصت بیشتری میدهد تا کار خود را بکند. به علاوه میتوان بدون نیاز به وقت گذاشتن روی پروتوتایپ، تعاملها را با کاربران چک کرد. یعنی قبل از صرف وقت میتوانیم بفهمیم آیا سیستم مطابق ادراک کاربر کار میکند یا نه. در نهایت داشتن فهرستی از تمام CTAها کمک میکند تخمینی بهتری از زمانی که برای طراحی تعامل لازم است، داشته باشیم. این نکته به خصوص ارزشمند است، چون طراحی تعامل کاری وقتگیر است.
تعیین جملات فراخوان بحثی است که کل تیم محصول میتوانند در آن شرکت کنند. این بحث در واقع تبادل نظری در مورد امکانات محصول است که در قالب اشیا و فراخوانهایشان پیش میرود. به علاوه باید توجه کنیم که این فرآیند رفت و برگشتی است و ممکن است از فکر کردن به فراخوانها به این نتیجه برسیم که یک شیء یا مشخصهای از یک شیء از قلم افتاده است. فراخوانهایی که در این مرحله به دست میآید، هنوز کامل نیست. هر فراخوان شرایطی دارد که در آن اتفاق میافتد، ممکن است فقط توسط کاربران خاصی یا در زمان خاصی قابل مشاهده باشد و ممکن است وضعیتهای مختلفی داشته باشد. برای تعیین جزییات به یک ماتریس مثل یک صفحه اکسل نیاز داریم و تنها با استفاده از کاغذ استیکی مقدور نیست. به خاطر داشته باشیم آنچه گفتیم قدم اول طراحی است، ما هنوز به معماری اطلاعات و ساختن اسکلتبندی احتیاج داریم. اما حالا مطمئن هستیم که خشت اول را محکم گذاشتهایم.
جمعبندی
با طراحی شیءگرا با یک تیر چند نشان زدهایم. مدل ذهنی که از سیستم ساخته میشود برایمان روشن است، زبان مشترکی به تیم خود دادهایم و هماهنگی را راحتتر کردهایم، ماژولهایی خواهیم داشت که در اندازههای مختلف نمایشگر و جاهای مختلف سایت به خوبی کار میکنند و با خودداری از شستن همزمان گربه و ظرفها بهداشت خود و اطرافیانمان را تضمین کردهایم. طراحی ماژولار سالهاست که به مدد فریمورکهای مثل bootstrap، زبانهایی مثل sass و انتخاب نامهای معنادار برای کلاسهای css، به برنامهنویسی فرانتاند راه پیدا کرده است. اما طراحی شیءگرا قبل از رفتن به سراغ اسکلتبندی و کدنویسی اتفاق میافتد و میتواند به ماژولها یک معنای قابل درک بدهد. البته شیءگرایی قرار نیست جای فعالیتها یا رویدادها را بگیرد و نمیتوان فقط با داشتن اشیا یک تجربه کاربری کامل ارائه داد. اما برای ساختن یک مدل مفهومی قابل اعتماد روشی بسیار موثر است.