برای صحبت کردن درباره طراحی فلت ۲ ، اول باید طراحی فلت رو بشناسیم، خصوصیات و معایبش رو بدونیم تا بعد دلیل بهوجود اومدن فلت ۲ رو بهتر متوجه بشیم.
طراحی فلت به نوعی سبک طراحی گفته میشه که تو اون درخشش رنگی و سایر جلوههای سه بعدی در اِلِمانها وجود ندارن. این سبک طراحی (در زمینه وب) از سال ۲۰۱۲ محبوب شد و هنوزم کاربرد داره. هدف اصلی اون، ساده کردن وبسایت، افزایش تمرکز بر محتوا، تعاملاتِ حسی و بصری بیشتر و ارائه تجربهکاربری سریعتر و کاربردیتر برای کاربر هست.
طراحی فلت برای کاربرایی که از طریق چندین وسیله به اینترنت دسترسی دارن و محتوایی که ما براشون تولید میکنیم رو مورد استفاده قرار میدن، بهخوبی جوابگو هست:
کاربری که داخل مترو از طریق گوشی موبایل، یا توی منزلش از طریق کامپیوتری با صفحه نمایش رِتینا (UHD) به سایت شما مراجعه میکنه؛ ویا در یک جلسه کاری از طریق تبلت، درحالیکه دو اپلیکیشن دیگه رو هم کنار مرورگرش اجرا کرده، قصد بازدید از سایت شما رو داره… در این شرایط طراحی فلت خیلی سریعتر و با کارایی بالاتر از طراحیهای واقعگرایانه و پیکسل-محور کار میکنه.
اینها همه مزایای طراحی فلت هست ولی خوب استفاده بیش از حد اون در یک سایت باعث مشکلاتی در کاربردپذیری میشه. یکی از بزرگترین مشکلات این سبک، نبودن نشانههایی هست که کاربر طبق اون بتونه قسمتهای کلیکشدنی رو شناسایی کنه. طراحی فلت ۲ مشکلات ورژن اول رو بهمقدار زیادی حل کرده.
بعضی از طراحان، طراحی فلت رو شاخه ای از طراحی مینیمال وب در نظر میگیرن. استراتژی طراحی مینیمال در وب بهدنبال سادهسازی رابطکاربری هست؛ با حذف المانهای غیرضروری یا موضوعاتی که مورد نیاز کاربرنیست.
جلوه سه بعدی، سکومورفیسم و واقعگرایانه (Three-Dimensional Effects, Skeuomorphism and Realism)
برای توضیح بیشتر و روشن شدن قضیه طراحی فلت، باید ابتدا کمی با سبکهای طراحی واقعگرایانه آشنا بشیم تا بهتر بدونیم فرقش با سبکهای قدیمیتر طراحی رابطکاربری چیه:
جلوه سهبعدی:
این سبک با استفاده از سایهها و نحوه رنگبندی و همینطور ایجاد نشانههای برجستگی و فرورفتگی در رابطکاربری، جلوهای سهبعدی در رابطکاربری ایجاد میکنه.

سکومورفیسم و واقعگرایانه:
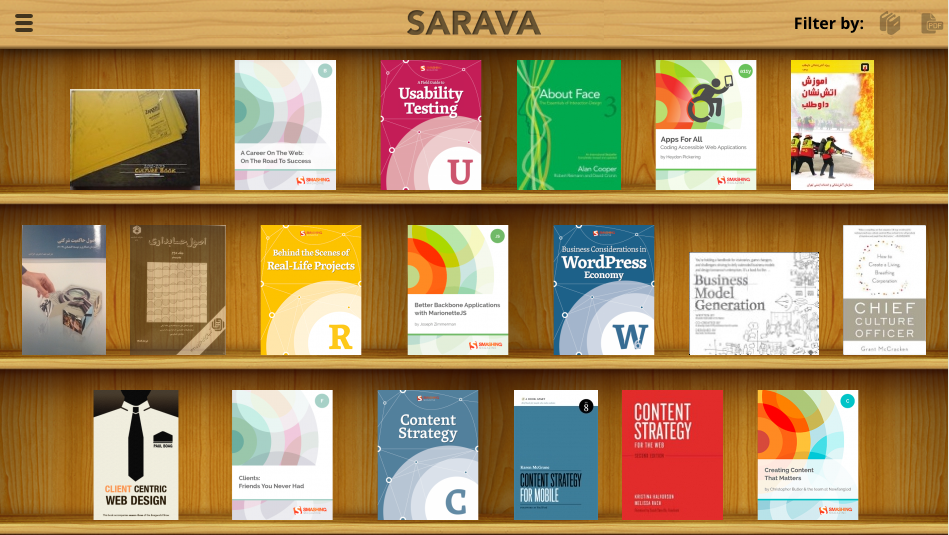
این دو سبک که بهمقدار زیادی شبیه به هم هستند، فضایی مشابه دنیای واقعی (مانند قفسه یک فروشگاه یا یک کتابخانه) رو در رابطکاربری بهوجود میاره.

پیدایش طراحی فلت
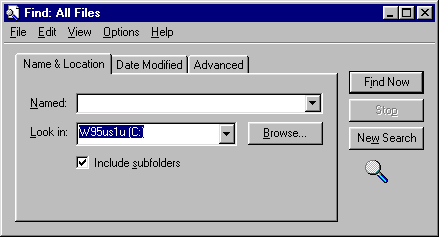
در سال ۲۰۱۰ با انتشار ویندوزفون جدید و بهدنبال اون ویندوز ۸ در سال بعدش از طرف مایکروسافت و معرفی زبان طراحی مترو (که متمرکز بر هندسه و تایپوگرافی جدیدی بود) این سبک بهمقدار زیادی الهامبخش طراحی فلت برای گرافیستها بود که برخلاف طراحیهای واقعگرایانه، هیچ نشانهای از دنیای واقعی در اون رابطکاربری وجود نداشت.
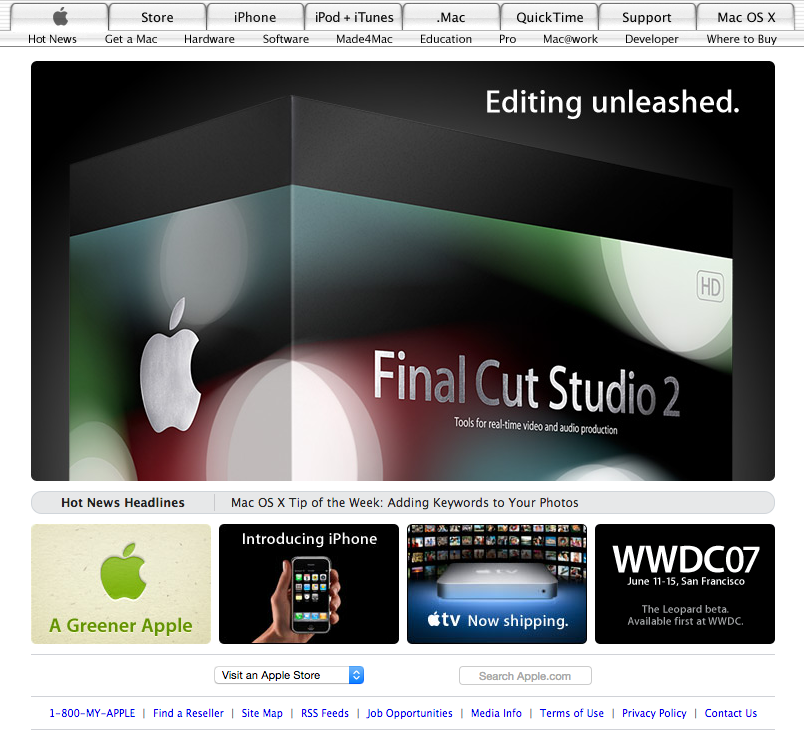
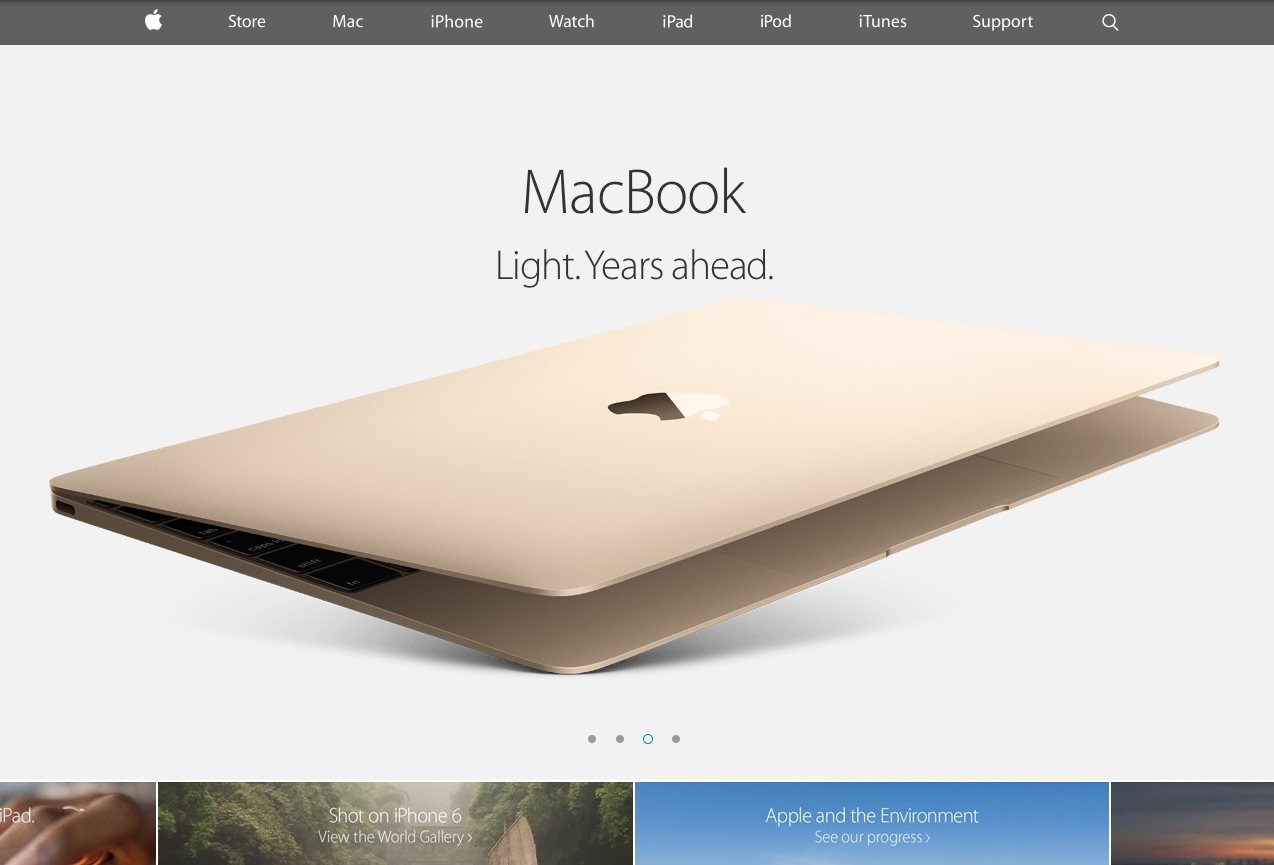
فلت شدن صفحه اصلی سایت اپل، نشانه پیشروی و همهگیرشدنِ طراحی فلت هست. استفاده از طراحی واقعگرایانه در سایت اپل و مقاومتِ این شرکت با طراحی فلت، تا سال ۲۰۱۳ طول کشید:



مشکلات کاربری طراحی فلت:
یک- نبودن نشانهها در قسمتهای کلیک شدنی
ما تو دنیایی زندگی میکنیم که هرچی اطرافمون میبینیم، سه بعد x و y و z داره و وقتی کاربر با یک طراحی فلت و مینیمال مواجه میشه، باید با گذراندن زمان بیشتر و انجام آزمون سعی وخطا روی قسمتهای بیشتری از سایت، متوجه بشه که کدومها کلیککردنی هستن.
همونطور که طراحی فلت به ما کمک زیادی میکنه که ابزاری بسیار ارزشمند برای داشتنِ سایتی سریع و مرتب و بدون آشفتگی داشته باشیم، وقتی بیشازحد استفاده بشه، میتونه منجربه مشکلاتی در کاربردپذیری سایت بشه که مهمترینش مشخص نبودن قسمتهای کلیکشدنی هست. مشکل اصلی طراحی فلت اینه که عمق رو از رابطکاربری حذف کرده و کاربر نمی تونه (یا به سختی میتونه) تشخیص بده که کدوم المانها در سایت کلیککردنی هستن.
سالها کاربران با نشانههای شناختهشدهای که برای کلیک کردن وجود داشت آشنا بودن: نوشتههای آبیِ زیرخطدار (underline) که نشاندهنده لینکها بودن و دکمههای برجسته یا سهبعدی.
قبل از دوران طراحی فلت، طراحان معمولا با طیفهایرنگی (gradients)، لبههای برجسته، بافتها (textures) و یا سایهها، قسمتهای کلیکشدنی رو برای کاربر مشخص میکردن. وقتی روند طراحیها تغییر کرد، کابران در معرض استفاده از الگوهای جدید قرار گرفتن. ولی این نکته که کاربران توانایی تشخیص المانهای کلیکشدنی رو داشتن، به معنی این نیست که اونا کلا به این نشانهها نیازی ندارن.
در تستهای کاربردپذیری انجامشده در سالهای اخیر که طراحی فلت باب شده، این نتیجه بهدست اومده که کاربران با سرعت کمتری المانهای کلیککردنی رو پیدا میکنن.
همینطور موارد زیر، بهترتیب نشانههایی هستن که کاربر برای تعیین قسمتهای کلیککردنی توی ذهنش داره که در طراحی فلت وجود ندارن:
۱- تمام نشانههای مهم رایج (طیفهایرنگی، سایهها، زیرخطها و…)
۲- الگوهای سنتی و آشنا برای کاربر (نوشته های آبی و زیرخطدار و…)
۳- شاخصهای متنی (موقعیت کال تو اکشنها-CTA-، محتوای تعاملی و…)
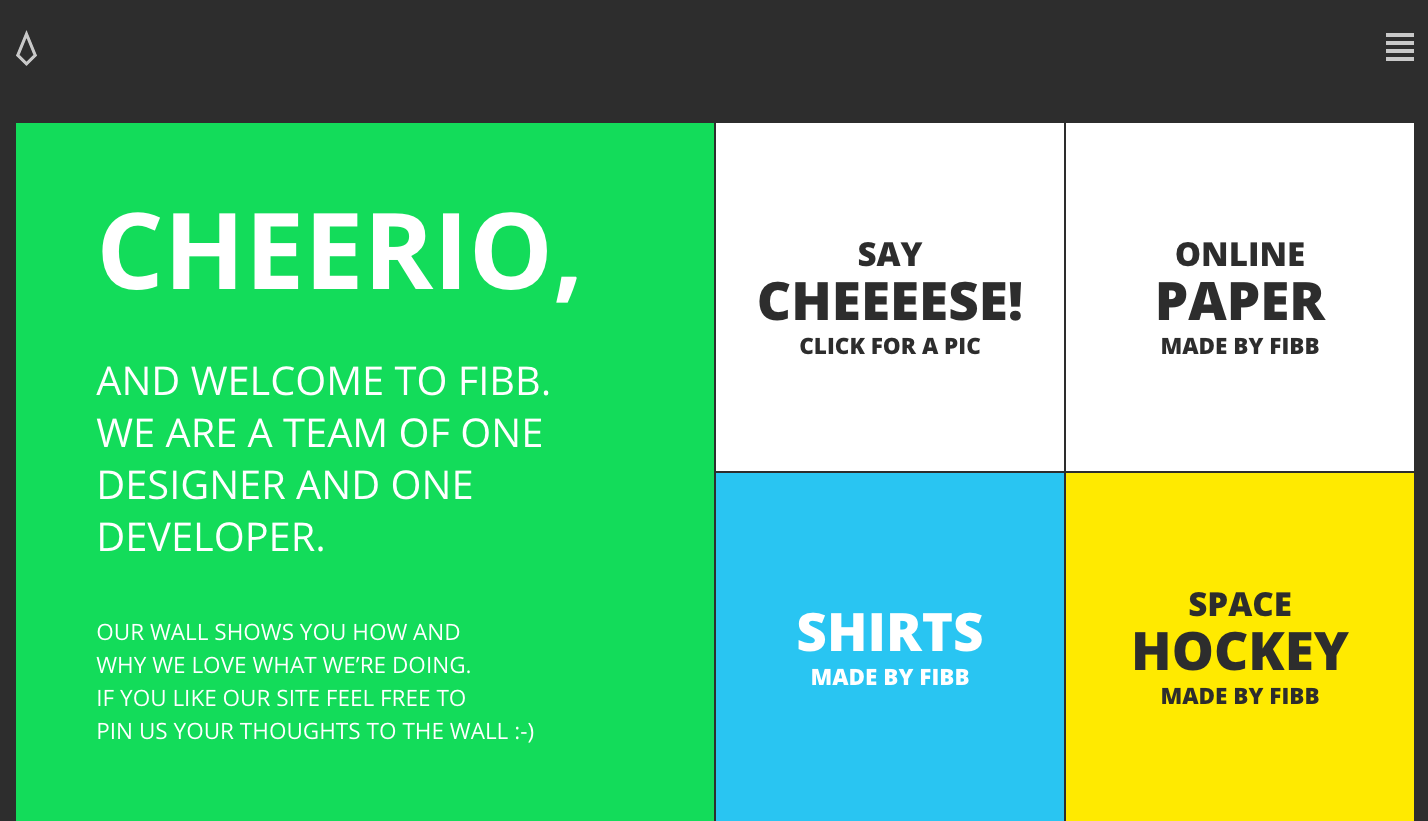
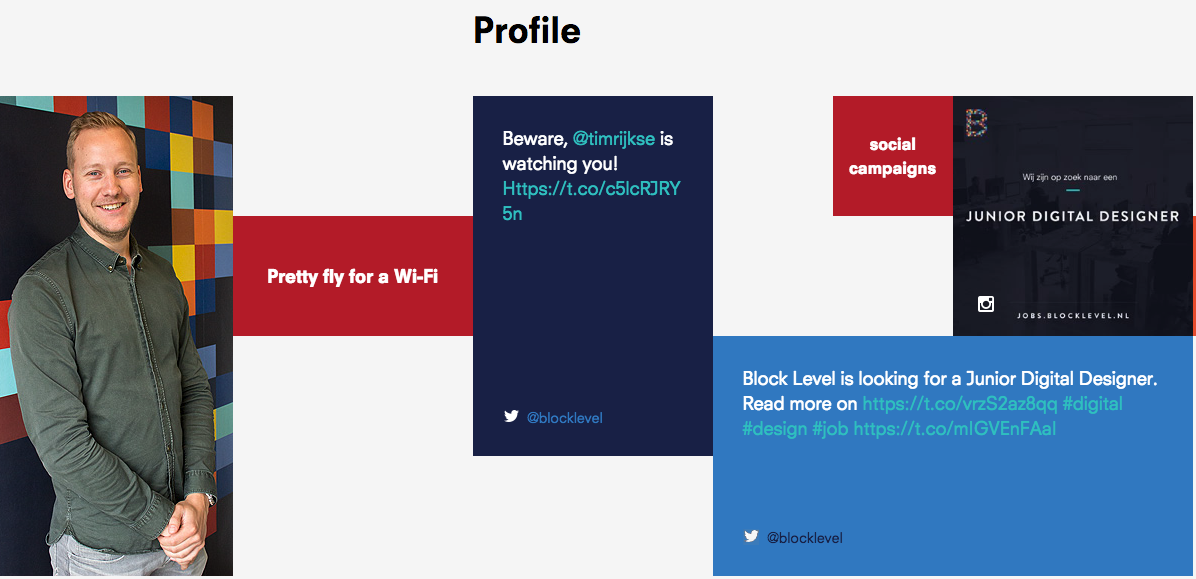
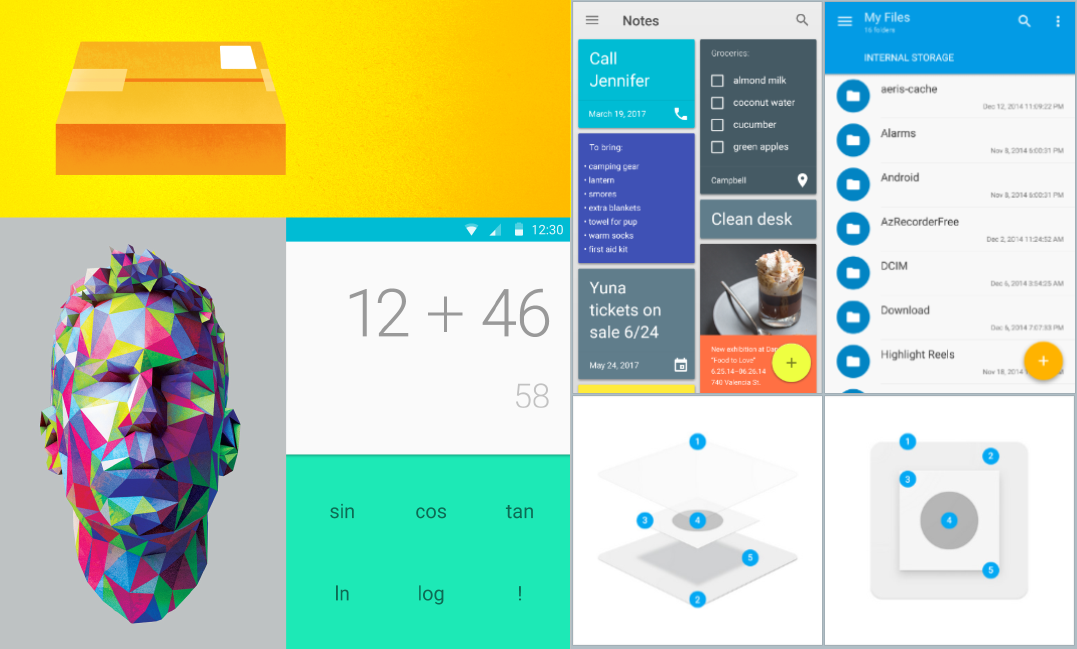
مثلا توی عکسهای زیر، حدس بزنید که روی کدوم قسمتها میشه کلیک کرد؟ (اون قسمت هایی که در نگاه اول بهنظر میاد نیستن و باید باکسها رو یکییکی امتحان کرد تا معلوم بشه کدومشون قابلیت کلیک دارن!).


دو- خلاصه بودنِ زیاد (مینیمالیسم)
انتقاد دیگهای که به طراحی فلت وارد میشه، اطلاعرسانی پایینه که بهخاطر مینیمال بودنِ اون هست (مثل اطلاعات و توضیحات نوشتاری کمتر و…).
از جنبه دیگه اطلاعات کمتر باعث حواسپرتیِ کمتر کاربر و تمرکز بیشترش روی قسمتهای مهم میشه ولی اگه این مینیمالیسم زیاد استفاده بشه، بهراحتی میتونه هدف اصلی سایت یعنی اطلاعرسانی رو قربانی کنه.
تکامل طراحی فلت:
با توجه به مشکلاتی که در بالا بهشون اشاره شد، طراحان تغییراتی در سبک فلت اجرا کردند و اسمش رو “نیمه فلت”، “تقریبا فلت” یا “فلت ۲” گذاشتن که در اون با بهکاربردن زیرکانه سایهها، هایلایتها و لایهها، به رابطکاربری عمق ببخشن تا مشکلات طراحی فلت کمتر بشه. البته در ابتدا استفاده از سایههای بلند (long shadows) برای المانها باب شد که مشکل خاصی رو حل نمیکرد و بهسرعت استفاده از اون بسیار کم شد.

زبان طراحی متریال گوگل (که تو سال ۲۰۱۵ با اندروید لالیپاپ ارائه شد) یک نمونه خوب از طراحی فلت ۲ هست که اولویتهای طراحی رو بهخوبی رعایت کرده: این طراحی از قوانین و اصول فیزیکی استفاده کرده تا کاربران بهتر با رابطکاربری ارتباط برقرار کنن و ترتیبها و اولویتهای ظاهریِ محتوای رابطکاربری رو بهخوبی درک کنن.

حرف آخر:
مثل اکثر رویههای طراحی، بهتره از تعادل و میانهروی استفاده کنیم. طراحیهای شبه سهبعدی و واقعگرایانه که در زمان استیو جابز و عموما در طراحیهای اپل مشاهده میشد، رابطکاربری رو بسیار سنگین میکرد ولی حذف کامل نشانههای سهبعدی در طراحی فلت هم نوعی زیادهروی هست.
به نظر میاد ورژن دوم طراحی فلت اعتدال خوبی توی طراحیها برقرار کنه؛ سادگی ظاهری بدون از بین بردن کامل نشانهها.
فراموش نکنیم که کاربر نهایی شما نیستین و فقط برای طراحان وب طراحی نکنین. تجربهها و تواناییهای شما در تشخیص قسمتهای کلیکشدنی بهعنوان طراح سایتتون، با تواناییهای کاربر نهایی متفاوته؛ چون شما میدونید که هر المان از سایت چه کاری انجام میده.